
Key Visual on Behance
Visual-design principles inform us how design elements such as line, shape, color, grid, or space go together to create well-rounded and thoughtful visuals. This article defines 5 visual-design principles that impact UX: Scale. Visual hierarchy. Balance.

Key visual designs on Behance
The Key Visual is a visual theme that consistently appears across all brand-related materials and communication channels, be it for a brand, product, service, or event. Its primary purpose is to distinguish the company from its competitors while also conveying its core values and evoking the right emotions in a specific target audience.

Key visual designs on Behance
A Key Visual is the foundation of your visual identity. It's a communications concept that's designed not just for one ad, but to appear in everything, everywhere going forward with your brand. It should be timeless, tasteful, and thoughtful. I think Apple nailed it with iPod . Those ads were unmistakeable. The art direction was colourful, unique, and fun.

Red Bull key visual on Behance Creative Poster Design, Ads Creative
Key Visual refers to a dominant, unifying image or design element used in digital marketing campaigns to represent a brand, product, or concept. It is a crucial component that captures the essence of the message and easily grabs the attention of the target audience. Key Visuals are typically consistent across all marketing platforms and.

Key visual là gì? 8 Mẫu Key visual nổi bật từ các nhãn hàng
What is a key visual? Key visual or keyvisual is a design used in marketing agencies and works as guideline or visual reference for a campaign. The key visual helps to see which ideas, elements, fonts and color palette will be used in all the future ads and designs. Also, the key visual should effectively and clearly express the communication.

Key visual designs on Behance
Key visual graphic design is a combination of various design elements. Some of them are lines, shapes, as well as components such as volume, value, color and texture. There are also principles that help harmoniously combine elements on the page. Unity for the absence of chaos on the layout, the elements look aesthetically and harmoniously.

EPSON Key Visual Design Steve Chou’s Portfolio
How to create a compelling key visual? 5 tips by a digital graphic designer from the 25wat agency. 1. Get to know the brand. If we compare designing key visual to building a house, this stage is like preparing the ground for foundations. It decides on further steps of work. It defines the form, style, and character of the future home.

Designer HubSCG FOUNDATION's campaign. Key visual designผลงานออกแบบ
A key visual is a specific image or illustration used consistently as a recurring motif across communications media to help promote everything from products and solutions to campaigns and events. It has the power to communicate more information than a logo and convey abstract, complex, and core messages in an emotional and attractive way.

Key Visual là gì? Xu hướng Key Visual trong tương lai Marketing iT
Visual Design Basics. Visual design focuses on the aesthetics of a site and its related materials by strategically implementing images, colors, fonts, and other elements. A successful visual design does not take away from the content on the page or function. Instead, it enhances it by engaging users and helping to build trust and interest in.

Key Visual designs, themes, templates and downloadable graphic elements
Definition. The key visual or keyvisual is a design used in marketing agencies that serves as a guide or visual reference for a campaign. The key visual helps to see what ideas, elements, fonts, and color palettes will be used in all future ads and designs. In addition, the key visual should effectively and clearly express the communication.

Key visual design
Visual Design Principles. The elements of visual design — line, shape, negative/white space, volume, value, colour and texture — describe the building blocks of a product's aesthetics. On the other hand, the principles of design tell us how these elements can and should go together for the best results.

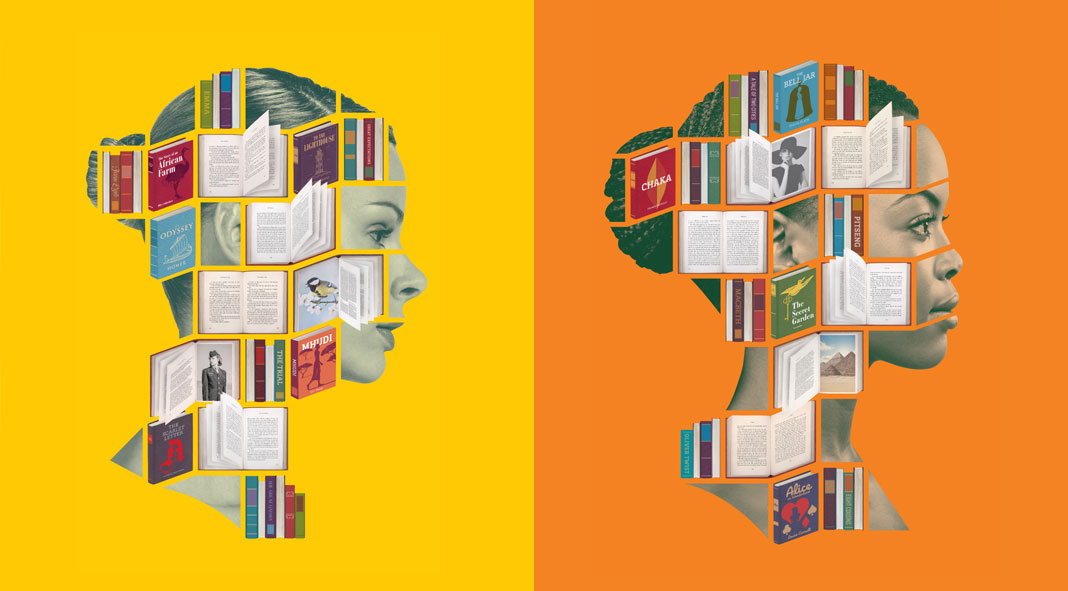
Kingsmead Book Fair Key Visual Design by Christo Krüger and Xfacta
Contrast and repetition add dynamism and consistency to your designs. Contrast: Use differences in color, size, and shape to create visual interest and highlight key elements. Repetition: Reuse design elements like colors, shapes, and patterns to establish visual consistency. Alignment: Maintain consistent alignment to create a clean and professional look.

Key visual designs on Behance
To know the basic principles of visual hierarchy means to have the key to designing effective and balanced visual pieces. The visual hierarchy shows what's most important in your visual, and helps guide the eye to secondary information. Its principles apply everywhere — from business cards to packaging, social media, and web design.

Key visual designs on Behance
The key visual is not directly a part of logo design, but under certain conditions, it is a very effective add-on to the logo. The key visual is an image motif that is used in campaigns in order to enhance brand recognition. Often, the key visual is more strongly associated with the brand than the logo itself, so the development of a key visual.

3D Key Visual Design by ilker Kurtuldu on Dribbble
Nguyen Pham Ai Nhi. 20 532. jabusstudio - Personal branding & key visual. Jakub Jaborkhel. 116 830.

Key Visual Design CAT Cyfence Cybercop Contest 2014 Neutralart
key visual. Key visual (KV) refers to graphic elements used repeatedly in marketing communication as a part of a current marketing campaign or consistently in all materials of a brand. The use of key visual is a very successful way of building the recognizability of a brand and establishing longterm relations with clients.